

An emergent design system based on Sketch and Storybook, the rules for Kubrick are being written as the software develops. This allows us to be more open to creative ideas and responsive to a rapidly evolving product.
Being liberal and agnostic about our design patterns does introduce greater risk of confusion and inconsistency. This document helps designers find the available resources and gives guidance on our design principles and workflows.
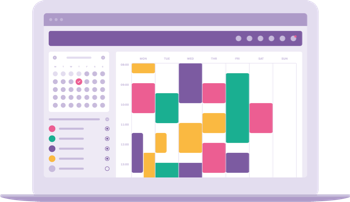
Kubrick
- Creating highly structured virtual worlds
- Telling stories conveying powerful messages
- Visionary

Design principles
- Intuitive
- Efficient
- Consistent

Audience

Business owner | Funeral Directors: This group 'might' not be regular users of the software, but they will be making the purchasing decisions. The software and any supporting design work must present a look and feel they will be happy investing in as a positive reflection on the business. Appropriate to both their staff and clients.
Funeral Arrangers: This group will be using the software as an integral part of their working day. There will be a wide mix of abilities and comfort levels around technology and software, from experienced and confident users who are keen to embrace new digital systems to nervous and reluctant users who are resistant to bringing software into their workflow.
A challenge of the design is to deliver an efficient and streamlined system that allows experienced users to do their job quickly, but offers enough support and guidance to less confident users.
Bereaved: It's essential the bereaved are given an exceptional experience with any interaction with Arranger. They are the foundation of our clients business and they will not accept anything that damages their relationship and level of service being offered.
Any interface shown to the bereaved must be immediately intuitive, have transparent display of all information they will need to make a good decision and follow our tone of voice guidelines, appropriate to a person at a difficult time in their life.

Quality assurance
How items are requested for inclusion and approved into Storybook & Sketch

Storybook is the point of truth. Only when a design has been included into Storybook should it be added to the Sketch library. Equally, once a design has been added to Storybook, it must be added to the Sketch library.




The design process
A new design component will still begin its life in Sketch.
Any new design should be done with the intent of only using existing design patterns. Only when a design cannot be completed with existing components (Sketch symbols) should a new component be considered.
When it's decided a new component is required, it should be designed on its own not as part of the interface it will be used on. This encourages broader thinking around the component and more likely it will be a globally reusable element, not limited in scope to a specific context.
New symbol(s) for this component can be created in Sketch, but can only be used locally and should not be added to the main Sketch library.




Submission and approval
Completed designs are submitted in the usual way and will go through to the front-end dev team for implementation. During the storyhuddle, new component(s) can be explained.
Implementation of the new component will be given particular focus during review of PRs, to ensure it is built as a reusable component with the flexibility required. Once the PR is approved - we will have a review to agree if the new component has a place in Storybook.
Storybook requirements
- Widely reusable
- Consistent with existing UI and UX
- Tested on all supported browsers & devices
- Built using standard naming conventions, variables and design tokens
- Meet responsive content standards
- Include example of all common variations
- Include code examples
- Include usage guidelines

Sketch library requirements
- Replicating a Storybook component
- Include a wireframe and high-fidelity version
- Include appropriate editable fields
- Named and filed to replicate Storybook
- Resizable
- Documented
- Include all common variations of the component
- Converted to a symbol

Ongoing maintenance
All components will have a continuing lifespan of their own. Any refactoring (to layout or code) should go through the same approval process as new components.
Any visual changes to a Storybook component must be replicated to the existing Sketch component. It's vital that both libraries only contain current designs. It's acceptable that old versions of a component might still be in use in the live system, but no new design or implementation work should include legacy versions.

Storybook
Documentation should be written in the chapter for each component. Audience is a developer who might be coming to implement a component in a new project.
It should clearly demonstrate how to implement the component and appropriate use cases.
Sketch
- Symbols
- Examples of good documentation
- Examples of poor documentation


Front end implementation
Arranger is built using a React version of Material UI. Core components typically use an existing Material UI component and our styles extend the default Material UI look & feel.

Front end implementation
As much as possible, styles should be kept generic and global for maximum reusability. Architecture of these styles should be within the folder structure described below.

File structure
abstracts/
The abstracts/ folder gathers all Sass tools and helpers used across the project. Every global variable, function, mixin and placeholder should be put in here. The rule of thumb for this folder is that it should not output a single line of CSS when compiled on its own. These are nothing but Sass helpers.
base/
The base/ folder holds what we might call the boilerplate code for the project. In here we’ve got some resets, typography rules and a utilities/helpers stylesheet , defining some standard styles for commonly used HTML elements.
components/
For small components, there is the components/ folder. While layout/ is macro (defining the global wireframe), components/ is more focused on widgets. It contains all kind of specific modules like a slider, a loader, a widget, and basically anything along those lines.
layout/
The layout/ folder contains everything that takes part in laying out the site or application. This folder could have stylesheets for the main parts of the site (header, footer, navigation, sidebar…), the grid system or even CSS styles for all the forms.
themes/
On large sites and applications, it is not unusual to have different themes. There are certainly different ways of dealing with themes but I personally like having them all in a themes/ folder.
Front end implementation
Each .jsx component has its own styles.scss file. Any styles you need to add that are targeting that specific component should be added to this file. This helps keep components isolated and less likely to break unintentionally if making other changes.

Naming conventions
BEM
We would like to use BEM but React doesn’t natively allow hyphens. Structure class names using underscores only.
Traditional BEM might be:
c-fb__flexitem--push-right
Our compromise for React would be:
C_fb__flexitem__push_right
A note on components
As Arranger is built on React, the term component is used in two very different ways.
React component: a functional item such as a page header or carousel will be a React component. Styles related to these specific components should be placed in that component's scss file. Not the more general /components folder.
Elements here should be namespaced rc - defining them as a react component. They should behave in exactly the same way as classed prefixed c- it simply identifies where the styles are placed in the file structure.
Naming conventions
Classes should be identified with a namespace prefix of o_ / c_ / u_ / t_
o_ defines an object (eg: list item, button, text input etc …). Make changes to any class using this namespace as it will likely be used widely across the project and the implications of changes might not be easily visible.
c_ defines a component these are the most commonly used properties and identifies styles being applied to a specific element (eg: c_main_title) - styles can usually be made easily as the changes will only be applied to that component and therefore easily tested.
u_ utility class, very specific single purpose classes that can be used across the project (eg: .u_zero_margin, .u_padding_top, .u_text_white).
t_ themes If extending the default styles of an object or component due to a theme change, prefix the class with this namespace (eg: t_main_title). A theme would be used to brand a page or component for a particular client.
rc_ styles tied to a specific React component - these are not available to anything else in the app.


Sass variables
Sass files should almost never include specific values outside of files in the abstracts folder. The variables for which should be in the abstracts/variables.scss or abstracts/design-tokens.scss files.
margin-bottom: 1remmargin-bottom: $unitborder-radius: 3pxborder-radius: $border-radius
Any specific value for a px/em/rem, color value etc - must include a comment to explain why it is used
/variables.scss
To install Storybook
Visit http://storybook.arranger.xyz and clone 'arranger-storybook' repository.
In Terminal
cd arranger-storybookyarn installyarn run storybook- Go to the URL outputted in the terminal
